As you all know, social media helps to generate quality backlinks and lots of readers to your websites and blogs. Additionally, for the better ranking of your site in Search Engines social media plays vital role. We all know that
Mashable the enormous social media blog site is forever inspirable in whatever they perform. When I was busy in developing some WordPress sites project, I found the great amazing WordPress plugin called Mashable Social Bar. As many Blogger users are always seeking all over the web for All-in-One Social Media Sharing Widget, so we download their plugin and make it compatible with blogger platform. This widget basically consists of Google Plus, Facebook, Twitter, Email Subscription, RSS Feed, YouTube and Pinterest. Also most importantly this widget got eye-catching subscription form that will further more help you to increase Email Subscribers. Similarly before installing this widget make sure you have pages of blog on Google Plus, Facebook, Twitter and RSS Feed powered by Feedburner. Well now let’s stop our discussion and get started to install attractive Mashable Style Social Sharing blogger widget.
Follow below Steps to add "Mashable Style Social Sharing Widget" to Blogspot Blog:
- Login to Blogger Dashboard > Select Design
- Choose "Add a Gadget" Option
- Pick "HTML/Javascript" Widget
- Now Copy and Paste the below entire codes in HTML/Javascript Widget;
<style>
#widgetbar{border:0;width:300px;margin:0 auto}
.fb-likebox{background:#fff;border-right:1px solid #D8E6EB;border-left:1px solid #D8E6EB;border-bottom:1px solid #D8E6EB;height:35px;margin:0;padding:7px 13px 0 10px}
.googleplus{background:#F5FCFE;border-bottom:1px solid #ebebeb;border-right:1px solid #D8E6EB;border-left:1px solid #D8E6EB;border-image:initial;font-size:.90em;font-family:Arial,Helvetica,sans-serif;color:#000;line-height:1px;padding:9px 11px}
.googleplus span{color:#000;font-size:11px;position:absolute;display:inline-block;margin:9px 70px}
.g-plusone{float:left}
.gplus{background:#fff;border:0 solid #C7DBE2;margin-bottom:-13px;padding:0}
.twitter{background:#EEF9FD;border:1px solid #C7DBE2;border-top:0;padding:10px}
#email-news-subscribe .email-box{border-image:initial;border-left:1px solid #C7DBE2;border-right:1px solid #C7DBE2;border-top:0;font-family:Arial,Helvetica,sans-serif;height:35px;padding:5px 10px}#email-news-subscribe .email-box input.email{-khtml-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;-webkit-border-radius:3px;background:#FFF;border:1px solid #dedede;border-image:initial;border-radius:3px;color:#999;font-family:Arial,Helvetica,sans-serif;padding:7px 10px 8px}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{background:-moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));background:-moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);-pie-background:linear-gradient(270deg,#ffca00,#ff9b00);font-family:"Arial","Helvetica",sans-serif;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;border:1px solid #cc7c00;color:white;text-shadow:#d08d00 1px 1px 0;padding:7px 14px;margin-left:3px;font-weight:bold;font-size:12px;cursor:pointer;border-image:initial}
#email-news-subscribe .email-box input.subscribe:hover{background: #ff9b00;background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);outline:0;-moz-box-shadow:0 0 3px #999;-webkit-box-shadow:0 0 3px #999;box-shadow:0 0 3px #999;background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;border:1px solid #cc7c00;color:#FFFFFF;text-shadow:#d08d00 1px 1px 0}
#icon-social-bar{background-color:#D8E6EB;box-shadow:0 1px 1px #FFF inset;font-family:Arial,Helvetica,sans-serif;font-weight:700;overflow:hidden;border:1px solid #B6D0DA;height:45px;padding:0}
#icon-social-bar .icon-follow{float:left;color:#1E598E;overflow:hidden;height:20px;width:270px;padding:0px;padding-left:15px}
#icon-social-bar .icon-follow li.rss{background:url(https://lh4.googleusercontent.com/-dH0VPhFw48Y/UAyh68dnqZI/AAAAAAAAAKE/mqiiZ4mWONQ/s16/RSS.png) no-repeat transparent;line-height:1;width:60px;margin-left:20px;margin-bottom:0;padding:0 3px 1px 20px}
#icon-social-bar .icon-follow li.youtube{background:url(https://lh6.googleusercontent.com/-DEnbJ4a72wQ/UAyh6_S9-_I/AAAAAAAAAKE/wmUVDCsfmLQ/s16/YouTube.png) no-repeat transparent;line-height:1;width:60px;margin-bottom:0;padding:0 3px 1px 20px}
#icon-social-bar .icon-follow li.pinterest{background:url(https://lh3.googleusercontent.com/-YMMayPwRZf0/UAzZ4WMgvLI/AAAAAAAAAKk/QD8R6EaVxZM/s16/Pinterest.png) no-repeat transparent;line-height:1;width:60px;margin-bottom:0;padding:0 3px 1px 20px}
#icon-social-bar .icon-follow li.rss a,#icon-social-bar .icon-follow li.youtube a,#icon-social-bar .icon-follow li.pinterest a{text-decoration:none}
#icon-social-bar .icon-follow li.rss a:hover,#icon-social-bar .icon-follow li.youtube a:hover,#icon-social-bar .icon-follow li.pinterest a:hover{text-decoration:underline}
#icon-social-bar ul,#icon-social-bar .icon-follow ul{list-style:none outside none;padding-left:4px}
#icon-social-bar .icon-follow ul li,#icon-social-bar .icon-follow li{font-size:12px;font-weight:700;display:inline;border:0;text-shadow:1px 1px #FFF}
#icon-social-bar .icon-follow ul li a,#icon-social-bar .icon-follow li a{font-size:12px;color:#1E598E;font-weight:700;display:inline;text-shadow:1px 1px #FFF}
#seomez{background:#EBEBEB;border:1px solid #CCC;border-top:1px solid #FFF;text-align:right;border-image:initial;padding:2px 8px 2px 3px}
#seomez .author-credit a{font-size:10px;font-weight:700;text-shadow:1px 1px #FFF;color:#1E598E;text-decoration:none}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{background:#FFCA00}
</style>
<![endif]-->
<!--Start of SEOmez Subscription widget-->
<div style="margin-bottom:10px;">
<div id="widgetbar" >
<div class="gplus">
<link href="https://plus.google.com/110685936615491600600" rel="publisher" />
<script type="text/javascript">window.___gcfg = {lang: 'en'}; undefinedfunctionundefined) {var po = document.createElementundefined"script"); po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js"; var s = document.getElementsByTagNameundefined"script")[0]; s.parentNode.insertBeforeundefinedpo, s); })undefined);</script>
<script type="text/javascript">var _gaq = _gaq || []; _gaq.pushundefined['_setAccount', 'UA-32700052-1']); _gaq.pushundefined['_trackPageview']); undefinedfunctionundefined) { var ga = document.createElementundefined'script'); ga.type = 'text/javascript'; ga.async = true; ga.src = undefined'https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagNameundefined'script')[0]; s.parentNode.insertBeforeundefinedga, s); })undefined);</script>
<g:plus href="https://plus.google.com/110685936615491600600" width="300" height="131" margin="0px" theme="light"></g:plus> </div>
<div class="fb-likebox"><iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fusernaame&send=false&layout=standard&width=290&show_faces=false&action=like&colorscheme=light&font=arial&height=35&appId=411176802268007" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:290px; height:35px;" allowtransparency="true"></iframe></div>
<div class="googleplus"><span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div>
<div class="twitter"><iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=en&link_color=&screen_name=twittername&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<div id="email-news-subscribe"><div class="email-box"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=feedburnertitle', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="ifundefinedthis.value==this.defaultValue)this.value='';" onblur="ifundefinedthis.value=='')this.value=this.defaultValue;" /><input type="hidden" value="seomez" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="subscribe" name="commit" type="submit" value="Subscribe" /></form></div></div>
<div id="icon-social-bar">
<ul class="icon-follow">
<li class="rss"><a href='http://feeds.feedburner.com/feedburnertitle' rel='nofollow' target='_blank' title='RSS Feed'>RSS Feed</a></li>
<li class="youtube"><a href='http://www.youtube.com/user/youtubename' rel='nofollow' target='_blank' title='YouTube'>YouTube</a></li>
<li class="pinterest"><a href='http://pinterest.com/pinterestname' rel='nofollow' target='_blank' title='pinterest'>Pinterest</a></li></ul>
</div>
<div id="seomez" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.seomez.com/2012/07/mashable-style-social-sharing-blogger.html" target="_blank" >Get this Widgets »</a></span></div></div></div>
<!--End of SEOmez Subscription widget-->
Now make these below important changes in the above codes:
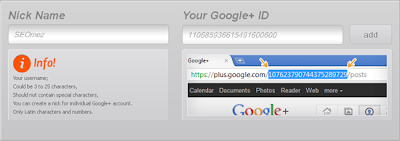
- Replace https://plus.google.com/110685936615491600600 with your Google Plus Page
- Replace username with your Facebook Username
- Replace twitternamewith Twitter Username
- Replace feedburnertitle with Feedburner Title
- Replace youtubename with YouTube Username
- Replace pinterestname with Pinterest Username
5. Now Search for ]]></b:skin> in your template code and just below paste this code
6. Now Save your widget and enjoy the Mashable Style Social Plugin !
This Social widget is basically for sidebar having width 300px or more. For any sorts of customization solution or if it doesn't work just leave comment pals..!